事情的主要起因是皮皮突发奇想要写MPQ的新首页。学校实验室的网络有限速,大概只有500KB/s,而且还不止我一个人用。
为了给予足够的视觉冲击,皮皮用了一张大图作为整个主页的背景。唔,应该说是非常常见的设计,很多网站都在用。不过这个加载速度可是真的恼火到我了。
似乎皮皮头一次脱离了MDL,感觉啥都不顺手了。
整体的设计思路很简单:一个大图,中间用大字打出文案(很不习惯用这种“官方词”,不过实在想不起来其他词语了),下面下载,边栏是其他信息。文案有多个,联动到背景图就要做轮播。
第一波找到的图片整体的效果还是可以的,但是放到服务器上就出问题了:加载速度实在太慢,慢到我个人都无法接受。
这些背景图片大概都在1MB左右,这样大概需要3s左右。初始设定的轮播周期是5s。额滴神啊,一张图完美的看2秒就biu的飞走了,实在是不友好。更何况如果某些亲使用移动网络且信号恰好不那么好呢?
先不考虑改变5秒轮播这种设定,试着能不能直接根除。根除那就是减少传输数据流。
经过N轮PS的“专业”压缩(这块不是黑,是真的不知道是否专业),符合我的电脑屏幕分辨率(1920*1080)的jpg还是占到了600kb左右,令人十分不爽。粗略计算,600kb*5张=3MB,对于流量党来讲应该是十分不友好的。
要么放弃图片质量,要么就这样吧。
(原来分割线是hr,我今天才知道hhhhh)
Hello,WebP!
又拍云对于“图片压缩”做过一期专门的宣传,里面提到过一种新的图片格式的相关内容。之前也从哪看到过这个词。
没错,他叫WebP,一个由谷歌开发,旨在压缩图片体积大小的一种新“图片格式”。
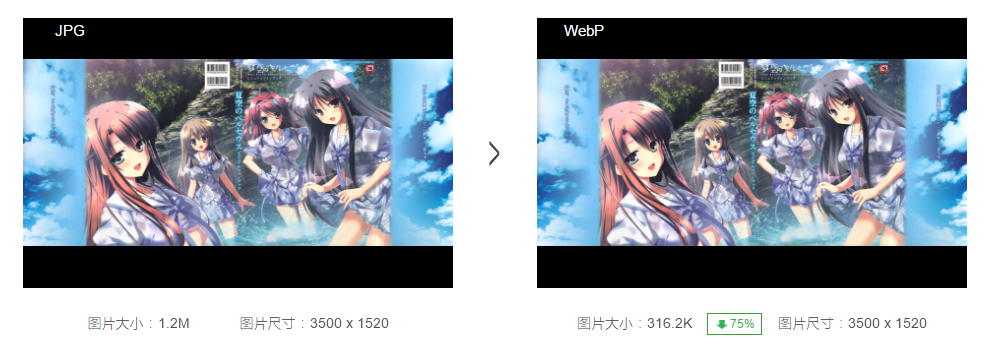
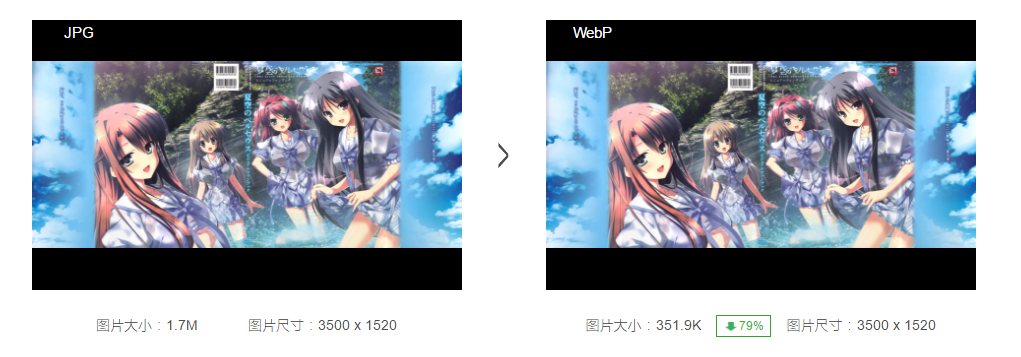
我们来做一组测试。


依照我目前对于图片的理解,这个体积大小已经有点颠覆对于图片的理解了。这一组测试将帮助我们了解WebP的原理。
看WebP之前,我们先来看看JPG。这个原理相信很多人都非常清楚,主要是正反余弦转换压缩,配上区块量化(DCT运算)、N(一般为8)像素格栅、色彩优化等小伎俩,把bmp之类的文件损失不大的进行一次压缩,但是属于有损。
WebP同样也是有损。他“损图”的程度和JPG是不相上下,所以质量上和JPG一样可以接受。
但是这有点极端的体积是怎么弄出来的?
黑科技一:心灵感应
怎么说,我并不是创造者,因此我们还是要参考一下相关文档才能直到WebP对图片动了什么手脚。
首先明白一个东西:视觉上,大多数图片中的大多数几何概型的某些部分(甚至全部)是可以使用某些几何概形“大概”的描绘出来的。
所有意思压缩到一个句子里显得句子有点长,但是道理很容易明白,你身边周围的东西都是有“形状”的,日常生活中的很多形状我们是可以形容出来的:比如杯子是圆的,我是方的。
WebP也就利用了这一点认知,引进新模型,“预测(感知)”*。
图片内可以识别为“线条”的,我感知你的“大概” **;可以识别为“几何概型”的,我感知你的“坐标” ***;可以识别为标准图像的,我感知你的“心灵” ****。
当我吃透了你的心,我就能很简单的描述出你这个人了。
原图像素块里,每个4×4的子块均包含有一个预测后产生的模型,这个模型是预测模型。(又可以叫做过滤)。PNG大量的使用了“过滤”,对象是行;WebP则是成块的过滤。
在一个块周围定义两组像素:在它上面的一行叫“A”,在它左边的一行叫“L”。
以“A”和“L”为基础,编码器将它们放在4×4的像素块中并填满,然后确定哪一块生成的值最接近原始块的值。以此类推,并预测每一块。
*:原文大概描述的意思是预测,不过这里我译作“感知”,目的是更好的理解。如果和Ufldl有概念上的冲突,那上面看看就好。
**:感知“大概”,这里的算法仅仅需要很简单的识别就“压缩”很多东西。
***:感知“坐标”:目前还没实现或者普通计算机转换的时候还做不到。
****:实在没其他可以一起说的特征了,夸张一下。
只有这些?
按照前面的说法,如果一张图片内所有的像素都无法预测,那么WebP压缩是不是就报废了?
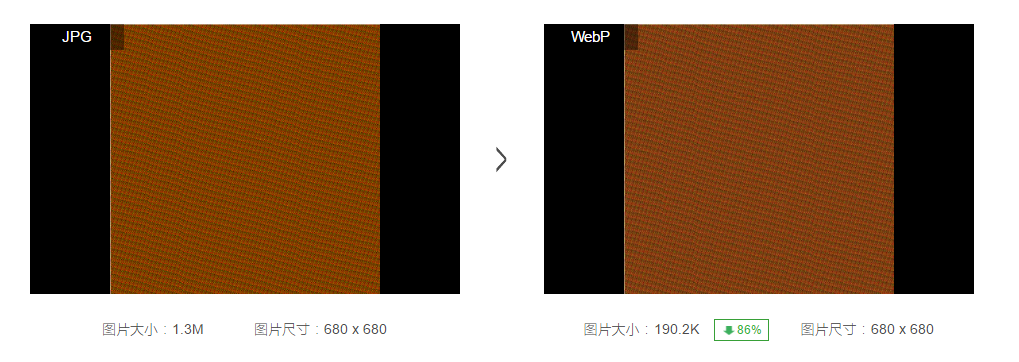
再来看一组测试。我们生成了一张图片,为了保证“不可预测”,任意一个像素和其周围7*7方格内的颜色值相差在218727以上。(颜色值算法:R+G*256+B*256*256)
然后我们发现。。不论怎么生成,从直观的视觉上看就是这样啊。好了,开始测试。

将图片放大500%:


(第一张为压缩前,第二张为压缩后)
结果出人意料。明明“无法预测”,这喵高的压缩率从哪来的??
首先说明一点,1.3M是生成后完全没有压缩。经过一轮JPG压缩后大概在700KB左右*****,生成的WebP图片大小和这个是一样的。图片质量上,WebP表现的似乎有点烂。******
看起来黑科技不止“感知”!
*****:软件之间输出的图片质量或者大小差异比较大,这里取的是看着最均衡的一张。
******:获取500%时应该经过了某些视觉插值处理,表现仅供参考。但这个并不是拒绝使用WebP的理由,因为大多数人不会500%看图,而WebP在100%下表现并不逊色。
黑科技二:JPGify it
WebP编码的最后编码似乎有点像JPG:
- 对于块里剩余的值进行DCT过滤
- 量化
- 重新排序,然后送到一个静态压缩器里
不同的事情:
1、在DCT阶段并不是原始数据块进行数据输入,而是预测后的数据。
2、WebP所使用的静态压缩器是算术压缩器,效果JPG用的霍夫曼编码器类似,但这里针对WebP的预测做了超级规模的优化。这个超级规模的优化器也便是核心。总的来讲,有点像图片的二次压缩。
WebP目前只能在Chrome或者其内核和Edge上使用(苹果的浏览器暂时还不行),所以从平台上讲普及率还没有想象中的那么高。App则可以通过以开发包的形式实现。
通过WebP,这个新首页有了更快的加载速度,以及更好的体验。
资料引用



发表回复