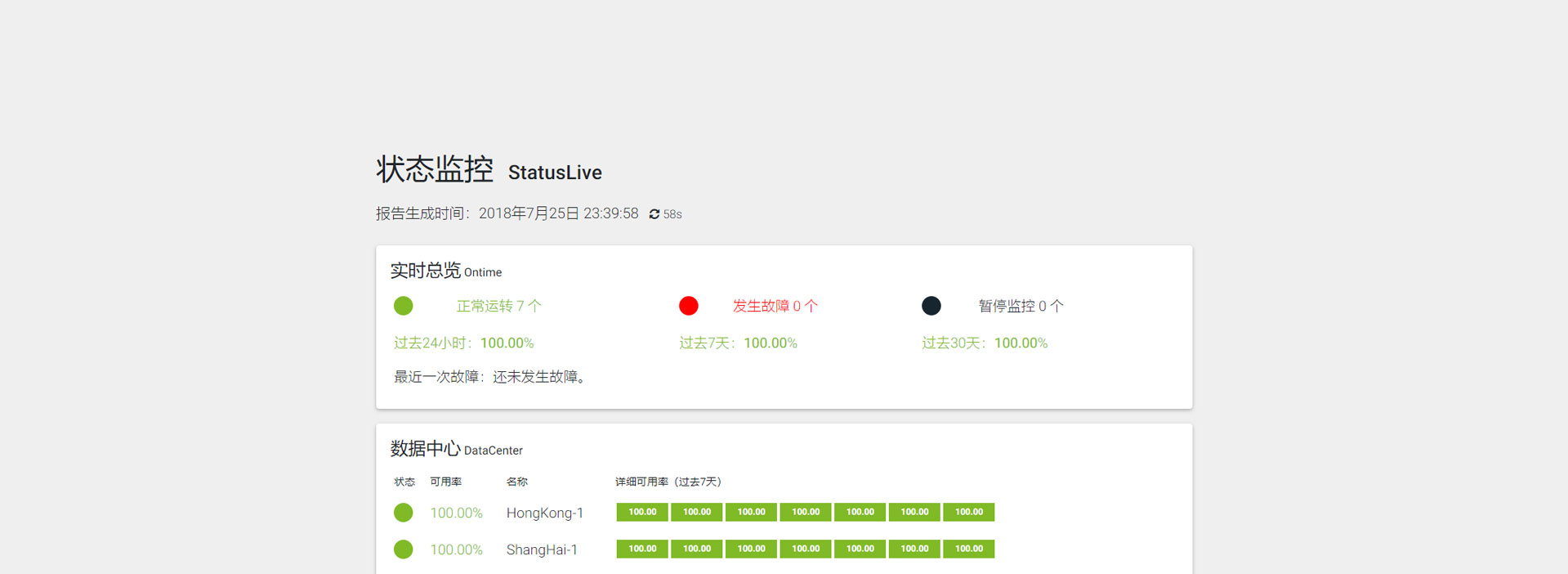
StatusLive新版已经上线了,你可以戳https://status.freejishu.com进行体验。
为了让更多的人拥有自己的状态监控页,StatusLive会开放源代码。想不想建立属于自己的监控页呢?
1、前言
以前的StatusLive使用的是自己的服务器,自己进行数据拼合和计算,但现在木有那么多心情钱服务器了,所以决定更换到Uptimerobot,使用他们的监测数据。
以前的页面因为页面构架啥的都是网上找源码复制粘贴的,渲染上存在一定性能问题(这个问题目前还没有定位到是哪里产生的),所以我决定根据我现在的奇葩审美观重新写一个页面。
2、特性
- 界面简洁明了,基于MDB,全部使用原生组件;
MDB,即Material Design for Bootstrap,关于它你可以戳我之前写的一篇文章https://www.freejishu.com/archives/445。
- 新的分类模式(网站/数据中心);
- 拥有可设置项,简单设置即可食用,亦可以自行魔改;
- 双模式反代支持(php反代/nginx等引擎反代);
UptimeRobot监控拥有的优点:略反正还有很多就是了你们自己看着办(雾)
3、开箱!
项目地址:https://github.com/freejishu/StatusLive
监控数据来源:Uptimerobot – https://uptimerobot.com/
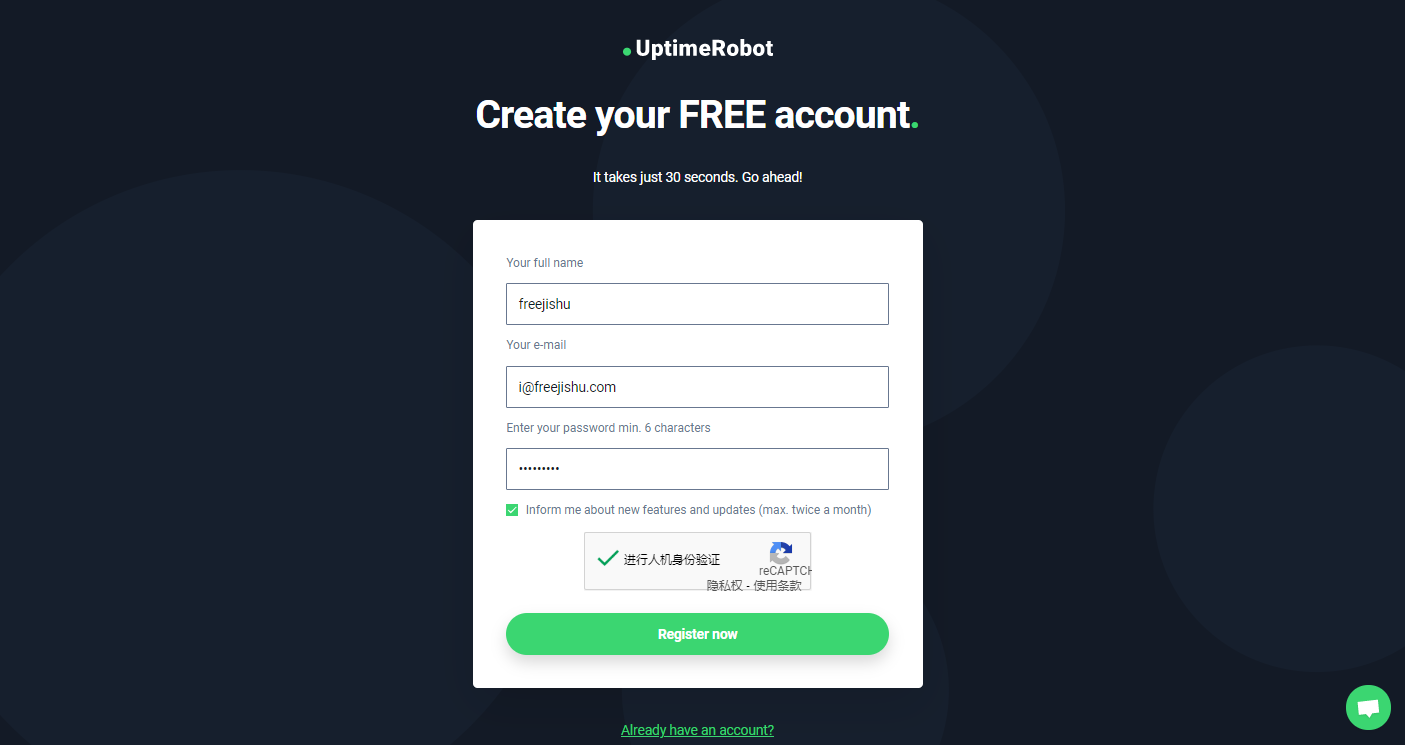
(1)首先注册一个Uptimerobot账户,打开注册页面,输入信息注册。

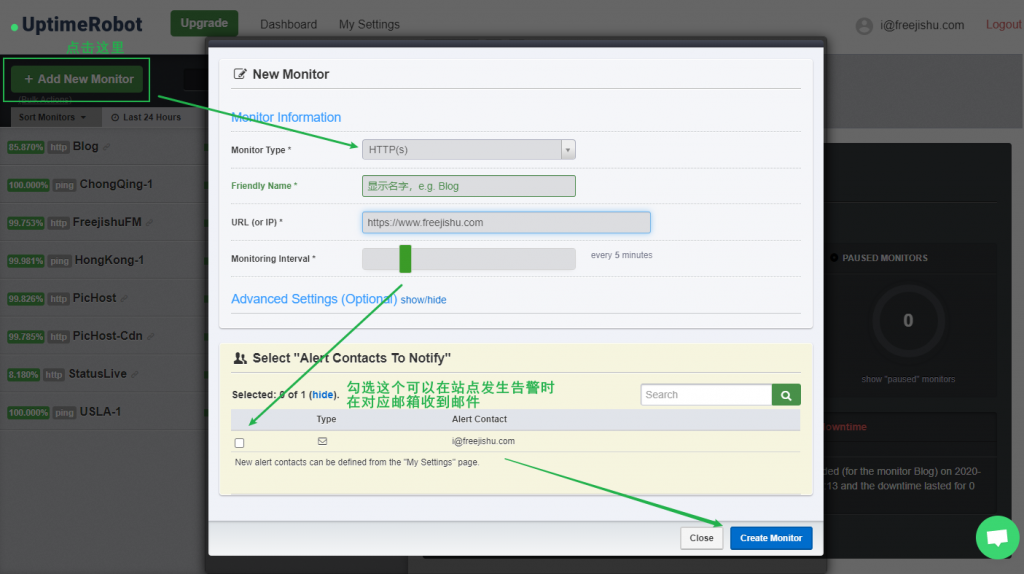
(2)登陆,进入后台,添加站点,开始监控。

关于添加类型展示问题:Ping将在数据中心一栏中展示,其余将在网站一栏中展示。
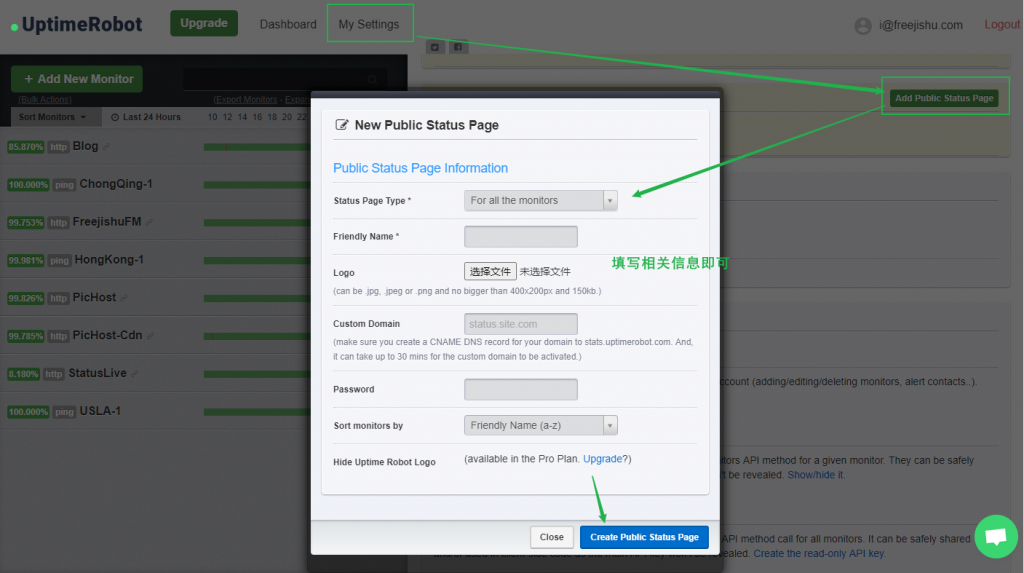
(3)添加完成后,点击右上角的“My Settings”,找到“Public Status Pages”一栏,点击绿色的“Add Public Status Page”新建一个公共展示页面。

Password一定要留空!
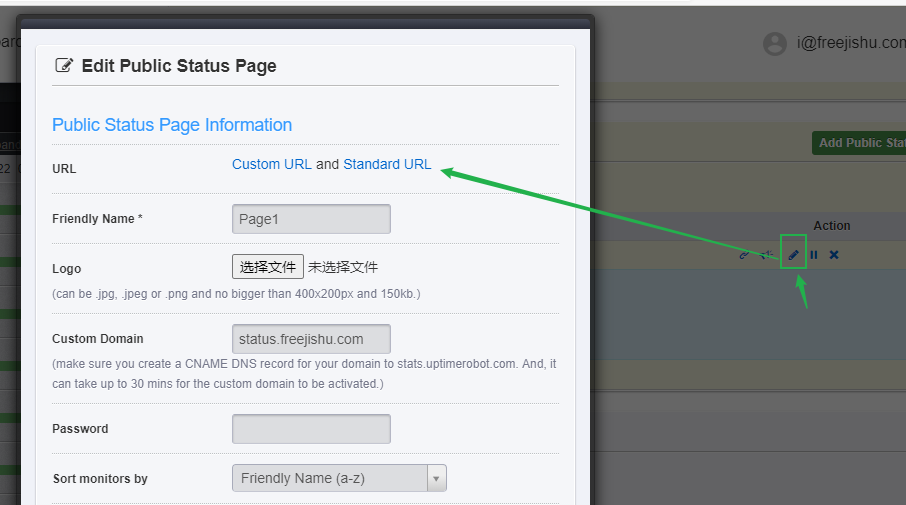
(4)获取Status Page Key
创建完成后,系统会分配给你一个默认连接(“Standard URL”),形似https://stats.uptimerobot.com/KQLq0Cy2M。用户们可以通过这个链接直接访问你的状态了。

连接中斜杠后部分就是我们需要的Status Page Key,例如我的是:KQLq0Cy2M。
(5)下载github上的源代码。
(6)简单配置
找到index.html的293行左右的设置区域,根据以下说明简单配置:
config_title = "状态监控",//主标题
config_title_english = "StatusLive",//副标题(英文标题)
config_warning_flash = false,//warning区域是否添加特效(闪一下)
config_status_key = "KQLq0Cy2M";//你的Status Page Key
config_ajax_mode = 2;//ajax模式 1为依赖core.php模式 2为反代模式(推荐)
config_ajax_proxy_domain = "https://uptimerobot-agent.freejishu.com/uptime"; //当config_ajax_mode设定为2时,在此填写反代域名(要有http(s)://,末尾不带斜杠)
config_show_chart = true;//是否展示图标
config_auto_refresh_seconds = 60;//数据刷新时间,单位为秒,建议不低于60注意:如果ajax模式使用1,core.php要和index.html位于同一目录下。
或者可以到/js/core.js的108、174行分别修改为你的地址,请不要直接使用Uptimerobot官方提供的页面上的json地址,会出跨域问题。

如果ajax模式使用2,则需要自行配制反代,反代的域名为“http://stats.uptimerobot.com”(对,就是那个极慢的域名)。
我们推荐各位使用模式2也就是反代模式,这样可以甩开PHP达到完全静态。
没有海外服务器的可以直接白嫖vercel,大陆直连速度比较快,反代域名为https://uptimerobot-agent.freejishu.com/uptime,现在已经加入默认配置了,开箱即用。
(话说vercel真香啊,后期看情况更一些关于vercel的东西吧!)
(7)上传代码到服务器,完工!
4、写在后面
这个项目真的花了不少时间去琢磨,还接触了一个新的前端框架MDB,收获也是不小了。最起码,把自己对前端现状的意识往前抬了一些。
freejishu的美丽世界将在未来进行一次主题风格调整,这取决于我什么时候有灵感了。(老实交代,上一次你说要自己写主题是几个世纪之前了)
各位Dalao们!高抬贵手给个Star吧!



发表回复